What does the design of any mobile app include, and what exactly can't be crossed off the list? And how do we frame the design process at UST?

The creation of any product consists of several stages, from the emergence of ideas and hypotheses to research, design, and testing.
Let’s start with the most important one: research. This is a critical stage in creating any product, which will help you understand the needs and preferences of your target audience. But before that, of course, you need to understand WHO your users are, and here’s why it’s important:
If we know who we’re making the app for, we can:
- Make updates to the design and functionality explicitly tailored to our users, make it easier for them to use the app, and build loyalty through visuals and micro-interactions.
- Choose the right strategy for product development, identify the sites and resources where your audience gathers, and as a result, significantly save on advertising.
- Define more detailed portraits of users, presenting their behavior and desires.
At our company, we take app development seriously. Conducting thorough research before starting development is important to create a useful app for users.
The first step in our development process involves researching the market and competitors. By analyzing existing applications in our niche, we can identify their features and usage patterns. This will allow us to create something more appealing to users while maintaining similarities to existing applications.
Next, we move on to the second step of the development process: user research. This can include surveys, interviews, and behavior analysis to understand what users need and want from the app. Based on these results, we can determine the features we need, the interface of the app, and the optimal user experience.
By prioritizing research, we can ensure that our app development process is informed and strategic, resulting in high-quality apps that meet users' needs and exceed their expectations.
What are surveys or in-depth interviews? And how our team conducts these processes.

User research methods are divided into qualitative and quantitative. Qualitative research answers the question, "Why? Why?" Quantitative ones are "What? How? How much?"
The in-depth interview is a qualitative research method used in all phases of product development. Interviews are the basis for creating personas, and CJMs, filling the JTBD canal, and other product frameworks. By conducting these interviews, we can learn the following:
- Their beliefs;
- Their mental model;
- Their experience with similar services.
This knowledge helps us create products that meet the audience's real needs.
Talking to users gives us the knowledge we would never know ourselves. That's why it's one of the most important steps.
Creating architecture and navigation.

At this stage of designing a mobile app, our main task is to think through the information and navigation architecture, i.e., what elements the product will consist of, what functions must be included, and how the user will interact. It is worth specifying the complexities of implementation and other technical nuances associated with the design and functionality of the mobile application.
At this stage, we also describe possible scenarios and user stories, from first touch to target action, i.e., the application is modeled. The usage scenarios define the necessary functionality and screens for the future app. Then we start drawing the layouts of the mobile app interface with low detail (wireframes).
Prototyping.

After approving the wireframes and discussing the architecture of the mobile app, layouts are created, a low-detailed prototype to prioritize and position interface elements on the screen to ensure a user-friendly layout for accessibility.
The application screen prototyping phase is an important step in the mobile app development process, as it allows ideas and concepts to be tested early in the development process.
Screen prototyping also allows us to test how users interact with the app early in the development process and learn what works and doesn't in the design. This allows our designers and development team to make changes to the app design based on user feedback.
Now we can get to work on the UI
The visual design of a mobile app includes all aspects related to the appearance of the app and its user interface.
This includes the following main elements:
- Color Palette: Select the colors to be used in the app. This will help create a unified style and mood for the app.
- Fonts: Select the fonts that will be used in the app. The fonts should be readable and match the style of the app.
- Icons: the package of icons that will be used in the app. The icons should be clear and easily recognizable so that users can quickly identify the functional elements of the app.
- Illustrations: The selection and design of illustrations for the app.
Screen layouts should consider the user experience and optimize the user interface.
UI kits and design systems are used to ensure a consistent style and consistency across all elements of the mobile app's visual design.
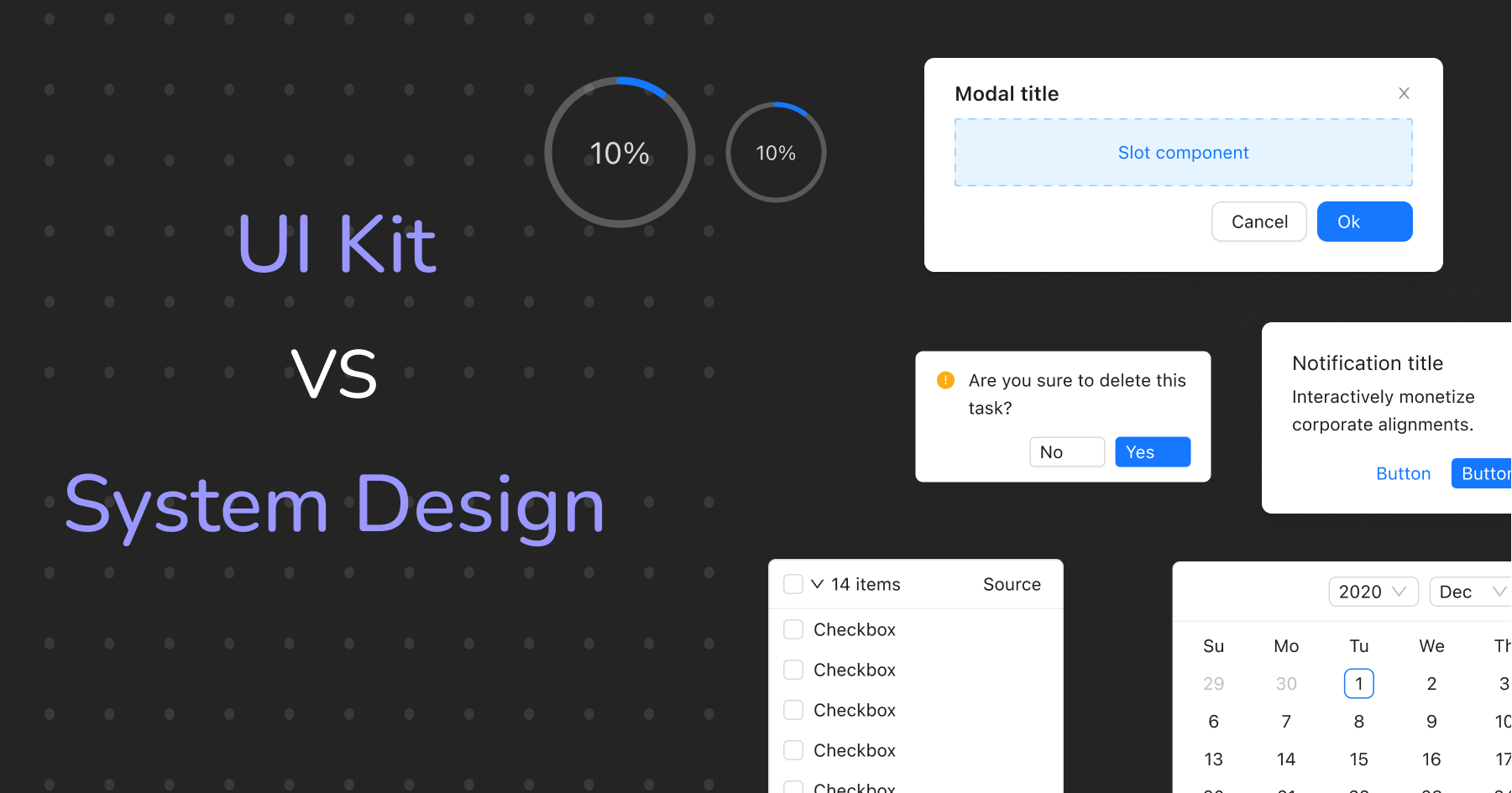
What exactly is the difference between the UI Kit and the System Design?

At our company, we rely on a design system for our designs. This system includes not only a set of standard interface elements such as buttons, checkboxes, and typography but also complete cross-components such as product card, footer, header, etc.
When we design an interface, all repetitive components have to be included in the design system and designed as a symbol. But the most important thing that distinguishes the design system from the UI Kit is the principles and rules on which it is built.
The design system should be described and built in such a way as to minimize differences in different parts of the project. At the same time, it should not limit the designer's freedom but be flexible and scalable. In addition, the design system should describe indentations and prepare blank layouts with a grid for all resolutions (desktop, tablet, and mobile) so that another designer can quickly start working on a new page.
As mobile app developers, we understand this complex process requires careful preparation and teamwork. To create a high-quality app, consider user needs and preferences, analyze competitors, and test and improve functionality and design.
Our team of experts has a wealth of experience in mobile app development, and we are ready to share our knowledge and skills to help you create a successful mobile app. We understand that each specialist's level of knowledge matters, affecting the quality and effectiveness of the app as well as its success in the market.
If you need more confidence in your knowledge and are looking for reliable partners to build a mobile app, contact us. We will be glad to help you realize your ideas and succeed in the world of mobile applications.
We believe a design system makes our team's work easier and speeds up the design process. We strive to create products with excellent design and functionality, and the design system helps us achieve this goal.